Najpopularniejszy system ocen GD STAR RATING oferuje ogromne możliwości odnośnie tworzenia własnych systemów ocen w każdym praktycznie miejscu w Wordpressie. Niestety support wtyczki jest w większości odpłatny, dlatego przedstawię w poradniku jak dostosować tą wtyczkę do własnej strony WWW sięgając po PHP.
Pierwsze spojrzenie na gd star Rating
Przykłady zastosowania:
- porównanie
- ocena recenznenta
- ocena komentarzy
- ocena postów, strony
- ocena użytkownika
- średnia ocena
- widżety(zaawansowane!)
- lubię to lub nie
- ocena wraz z monitoringiem pozycji
- multiocena
Przydatne linki:
- podstawowy opis tej rozbudowanej wtyczki
- specyfikacja funkcji gd star rating
- FAQ gd star rating
- dokumentacja wtyczki gd star rating
Dostosowanie gd star rating
W przykładach dałem odwołanie do funkcji wp_gdsr_render_multi dla ratingów pojedyńczych jest to wp_gdsr_show_article_rating, także proszę zajrzeć do specyfikacji tej funkcji.
Lokalizacja gd star rating w dowolnym miejscu na stronie
Podstawowa lokalizacja to góra lub dół postu dostępna z menu Multi Zestawy dla Multiocen:
Jeśli chcemy zlokalizować panel z oceną w dowolnym miejscu na stronie musimy sięgnąć do źródła strony. Dla postów to w większości skórek jest plik: single.php w lokalizacji /wp-content/themes/twoja-skorka/ i dodać taką komendę:
<?php if (defined("STARRATING_INSTALLED")) : ?>
<?php wp_gdsr_render_multi(1, 12, 'false', 0, 'oxygen', 20, 'oxygen_gif', 'oxygen', 20, 'oxygen_gif'); ?>
<?php endif; ?>Dla single oceny zgodnie ze specyfikacją jest to: wp_gdsr_show_article_rating()
W przypadku, gdy chcemy zlokalizować ocenę postu w innym miejscu np. sidebar strony to należy:
- W pliku single.php zadeklarować zmienną i nadać jej wartość, czyli aktualne ID posta:
<?php $moj_post = get_the_ID(); ?>
- Teraz w pliku sidebar odwołujemy się do funkcji:
<?php if (defined("STARRATING_INSTALLED")) : ?> <?php wp_gdsr_render_multi(1, 12, 'false', $moj_post , 'oxygen', 20, 'oxygen_gif', 'oxygen', 20, 'oxygen_gif'); ?> <?php endif; ?>Jeśli zmienna jest zadeklarowana poprawnie to powinien się wyświetlić panel z ocenami. Jeśli korzystamy z tego samego sidebara w zasięgu kategorii to lepiej w pliku single.php zrezygnować z odwołania <?php get_sidebar(); ?> i zastąpić go zawartością pliku sidebar.php .
gd star rating w komentarzach
Jeśli chcemy zobaczyć jaką ocenę artykułu wystawił użytkownik dodający komentarz należy znów odwołać się do źródła PHP. W tym miejscu mówię o ocenie artykułu, a nie komentarzy, która jest możliwa z poziomu ustawień gd star rating(Ustawienia -> Features -> Cechy wtyczki i Ocena Komentarzy.)! Do dzieła:
1 etap:
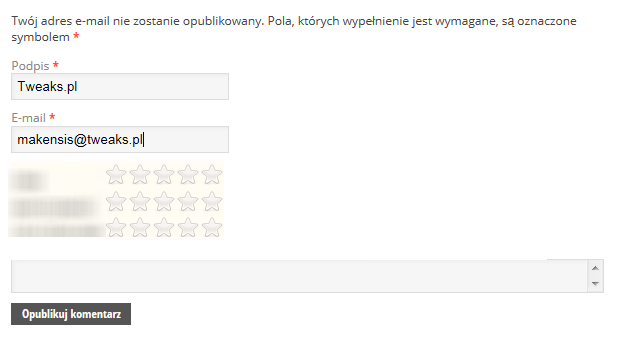
Wstawianie gd star rating w polu komentarza
Efekt jaki chcemy uzyskać to:
Do dzieła:
- W pliku comments.php naszej skórki znajdującej się w lokalizacji /wp-content/themes/nasza-skorka/ podmien odwołanie do formularza $form_args na:
$form_args = array( 'title_reply_to' => __('Reply to %s'), 'title_reply' => __('Post a Review'), 'comment_field' => wp_gdsr_comment_integrate_multi_rating($multi_set_id = 1, $template_id = 0, $value = 0, $stars_set = "oxygen", $stars_size = 24, $stars_set_ie6 = "oxygen", $echo = false).'<p class="comment-form-comment"><label for="comment">Twoja recenzja artykułu:</label><br /><textarea id="comment" name="comment" aria-required="true"></textarea></p>', 'comment_notes_after' => __('')); comment_form( $form_args ); - Zapisujemy zmiany i odświeżamy stronę
2 etap:
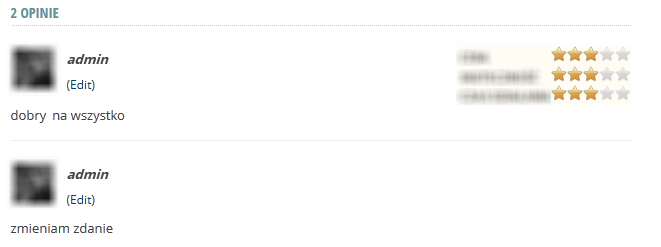
Wyświetlanie oceny artykułu gd star rating w komentarzach
Efekt jaki chcemy uzyskać to:
Do dzieła:
- W pliku comments.php naszej skórki znajdującej się w lokalizacji /wp-content/themes/nasza-skorka/ szukamy odwołania do funkcji: wp_list_comments i w zależności od wybranego odwołania zmieniamy otwieramy plik functions.php domyślny Wordpressu lub co bardziej prawdopodbne functions.php naszej skórki. W moim przykładzie było to odwołanie: <?php wp_list_comments( array( 'callback' => 'resport_comment' ) ); ?>, gdzie obsługą wyświetlania zajmowała się funkcja resport_comment, której deklaracji szukamy w pliku functions.php:
- Gdy już mamy deklarację funkcji( function resport_comment( $comment, $args, $depth ) { ) to w niej zamieszczamy kod php:
<?php if (defined("STARRATING_INSTALLED")) : ?> <div style="float: right"> <?php wp_gdsr_comment_integrate_multi_result(get_comment_ID(), 1, 0, 'crystal', 16); ?> </div> <?php endif; ?> - Zapisujemy zmiany i odświeżamy stronę
FAQ - gd star rating
- Brak polskich znaków na stronie -> zmień kodowanie na UTF-8 źródła pliku PHP (najlepszy edytor Notepad++ ).
- Widżet wyświetlający posty gd star rating nie działa -> w opcjach zaawansowanych widżetu zmień minimalną liczbę ocen z domyślnej '5' na '1'

- Sortowanie postów po WP_Query -> w ustawieniach wtyczki włącz obsługę wp-query, niestety nie udało mi się nad tym zapanować pomimo gotowej solucji inne rozwiązanie znajduje się w odpłatnej części serwisu producenta wtyczki(sic 99$ dostęp!!). Pozsotaje korzystać z query-posts().
- edycja CSS -> w pliku style.css naszej skórki dodajemy: .gdmultitable { } itd..
- update do 2.0 alpha -> niemożliwy, inne fukcje, na razie kompletna niekompatybilność, sama wtyczka w wersji 2.0 posiada zerową dokumentację











