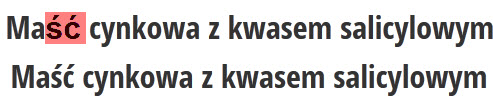
Przykład niepoprawnie wyglądającej czcionki w Wordpressie i jej poprawa po zastosowaniu porady:

Do dzieła!
Najprostszym rozwiązaniem i często wykorzystywanym w szablonach jest pobieranie czcionki z Google API Fonts, w takiej sytuacji w pliku style.CSS(w lokalizacji: wp-content/themes/nazwa-skórki) znajdziemy taki mniej więcej odnośnik:
@import url(http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,700|Open+Sans:400,700);
gdzie "Open+Sans+Condensed" to nasza egzotyczna czcionka..
Google API Fonts to potężne narzędzie i wbrew pozorom zawiera również polski odpowiednik danej czcionki. Aby wymusić ładowanie polskiej wersji czcionki wystarczy do końcówki zapytania dodać: &subset=latin-ext
Gotowy kod wygląda tak:
@import url(http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,700|Open+Sans:400,700&subset=latin-ext);
Po podmianie zawartości i zapisaniu zmian nasza strona wygląda znów profesjonalnie - prawda, że proste?
Niestety niektóre skórki korzystają z CUFON i ładują czcionki osobno np. poprzez plik js. W tej sytuacji pozostaje skorzystać nam ze strony Cufón Fonts - Free Cufon Font Library [BETA] i tam pobrać paczkę czcionek uzupełnioną o polskie znaki. Niestety sam proces i lokalizacja czcionek jest troszkę trudniejsza i nadaje się następny poradnik















